Book have been written on color, and I am in no ways even remotely qualified to speak on it. So I won't.
Instead I am here today to maybe help shed some light on the use of the Curves tool in GIMP.
The rest of my GIMP tutorials can be found here:
Getting Around in GIMP
Getting Around in GIMP
There is a second part of this tutorial now up at: More Color Curves (Skin)
Your Pixels and You
But first there's something you need to consider if you haven't before, and that's what goes in to representing a colored pixel on your screen. Open up an image in GIMP.
Open up an image in GIMP. Now zoom in.
Now zoom in. Nope - don't be shy now, zoom in more!
Nope - don't be shy now, zoom in more! Aaand there's your pixel.
Aaand there's your pixel.So let's investigate what goes into making your pixel.
Remember, each pixel is represented by a combination of 3 colors: Red, Green, and Blue. In GIMP (currently at 8-bit), that means that each RGB color can have a value from 0 - 255, and combining these three colors with varying levels in each channel will result in all the colors you can see in your image.
If all three channels have a value of 255 - then the resulting color will be pure white. If all three channels have a value of 0 - then the resulting color will be pure black.
If all three channels have the same value, then you will get a shade of gray (128,128,128 would be a middle gray color for instance).
So now let's see what goes into making up your pixel:
As you can see, there is more blue than anything else (it is a blue-ish pixel after all), followed by green, then a dash of red. If we were to change the values of each channel, but kept ratio the same between Red, Green, and Blue, then we would keep the same color and just lighten or darken the pixel by some amount.
Color Curves: Value
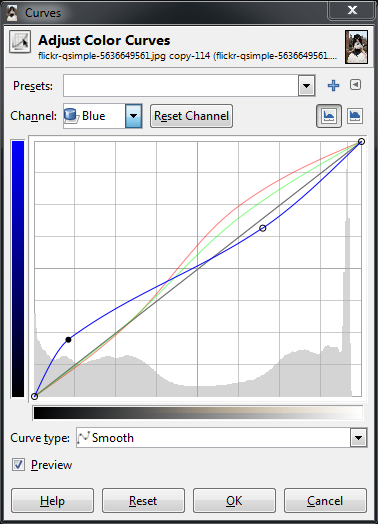
So let's leave your pixel alone for the time being, and actually have a look at the Curves dialog. I'll be using this wonderful image by Eric from Flickr.Opening up my Curves dialog shows me the following:
We can see that I start off with the curve for the Value of the pixels. I could also use the drop down for "Channel" to change to red, green or blue curves if I wanted to. For now let's look at Value, though.
In the main area of the dialog I am presented with a linear curve, behind which I will see a histogram of the value data for the entire image (showing the amount of each value across my image). Notice a spike in the high values on the right, and a small gap at the brightest values.
What we can do right now is to adjust the values of each pixel in the image using this curve. The best way to visualize it is to remember that the bottom range from black to white represents the current value of the pixels, and the left range is the value to be mapped to.
So to show an example of how this curve will affect your image, suppose I wanted to remap all the values in the image that were in the midtones, and to make them all lighter. I can do this by clicking on the curve near the midtones, and dragging the curve higher in the Y direction:
What this curve does is takes the values around the midtones, and pushes their values to be much lighter than they were. In this case, values around 128 were re-mapped to now be closer to 192.
Because the curve is set Smooth, there will be a gradual transition for all the tones surrounding my point to be pulled in the same direction (this makes for a smoother fall-off as opposed to an abrupt change at one value). Because there is only a single point in the curve right now, this means that all values will be pulled higher.
Care should be taken when fiddling with these curves to not blow things out or destroy detail, of course. I only push the curves here to illustrate what they do.
A very common curve adjustment you may hear about is to apply a slight "S" curve to your values. The effect of this curve would be to darken the dark tones, and to lighten the light tones - in effect increasing global contrast on your image. For instance, if I click on another point in the curves, and adjust the points to form a shape like so:
This will now cause dark values to become even darker, while the light values get a small boost. The curve still passes through the midpoint, so middle tones will stay closer to what they were.
In general, I find it easiest to visualize in terms of which regions in the curve will effect different tones in your image. Here is a quick way to visualize it (that is true for value as well as RGB curves):
If there is one thing you take away from reading this, let it be the image above.
Curves: Colors
So how does this apply to other channels? Let's have a look.The exact same theory applies in the RGB channels as it did with values. The relative positions of the darks, midtones, and lights are still the same in the curve dialog. The primary difference now is that you can control the contribution of color in specific tonal regions of your image.
You choose which channel you want to adjust from the "Channel" drop-down.
To begin demonstrating what happens here it helps to have an idea of generally what effect you would like to apply to your image. This is often the hardest part of adjusting the color tones if you don't have a clear idea to start with.
For example, perhaps we wanted to "cool" down the shadows of our image. "Cool" shadows are commonly seen during the day in shadows out of direct sunlight. The light that does fall in shadows is mostly reflected light from a blue-ish sky, so the shadows will trend slightly more blue.
To try this, let's adjust the Blue channel to be a little more prominent in the darker tones of our image, but to get back to normal around the midtones and lighter.
Now, here's a question: If I wanted to "cool" the darker tones with more blue, what if I wanted to "warm" the lighter tones by adding a little yellow?
Well, there's no "Yellow" curve to modify, so how to approach that? Have a look at this HSV color wheel below:
The thing to look out for here is that opposite your blue tones on this wheel, you'll find yellow. In fact, for each of the Red, Green, and Blue channels, the opposite colors on the color wheel will show you what an absence of that color will do to your image. So remember:
Red → Cyan
Green → Magenta
Blue → Yellow
Green → Magenta
Blue → Yellow
What this means to you while manipulating curves is that if you drag a curve for blue up, you will boost the blue in that region of your image. If instead you drag the curve for blue down, you will be removing blues (or boosting the Yellows in that region of your image).
So to boost the blues in the dark tones, but increase the yellow in the lighter tones, you could create a sort of "reverse" S-curve in the blue channel:
In the green channel for instance, you can begin to introduce more magenta into the tones by decreasing the curve. So dropping the green curve in the dark tones, and letting it settle back to normal towards the high tones will produce results like this:
In isolation, these curves are fun to play with, but I think that perhaps walking through some actual examples of color toning/grading would help to illustrate what I'm talking about here. I'll choose a couple of common toning examples to show what happens when you begin mixing all three channels up.
Color Toning/Grading
Orange and Teal Hell
I use the term grading here because the first adjustment we will have a look at to illustrate curves is a horrible hollywood trend that is best described by Todd Miro on his blog."Grading" is a term for color toning on film, and Todd's post is a funny look at the prevalence of orange and teal in modern film palettes. So it's worth a look just to see how silly this is (and hopefully to raise awareness of the obnoxiousness of this practice).
The general thought here is that caucasian skin tones trend towards orange, and if you have a look at a complementary color on the color wheel, you'll notice that directly opposite orange is a teal color.
If you don't already know about it, Adobe has online a fantastic tool for color visualization and palette creation called Kuler. It lets you work on colors based on some classic rules, or even generate a color palette from images. Well worth a visit and a fantastic bookmark if you care at all about color.
So a quick look at the desired effect would be to keep/boost the skin tones into a sort of orange-y pinkish color, and to push the darker tones into a teal/cyan combination. (Colorists on films tend to use a Lift, Gamma, Gain model, but we'll just try this out with our curves here).
Quick disclaimer - I am purposefully exaggerating these modifications to illustrate what they do. Like most things, moderation and restraint will go a long ways towards not causing your viewers eyeballs to bleed. Remember - light touch!
So I know that I want to see my skin tones head into an orange-ish color. In my image the skin tones are in the upper mids/low highs range of values, so I will start around there.
What I've done is put a point around the low midtones to anchor the curve closer to normal for those tones. This lets me fiddle with the red channel and to isolate it roughly to the mid and high tones only. The skin tones in this image in the red channel will fall toward the upper end of the mids, so I've boosted the reds there. Things may look a little weird at first:
If you look back at the color wheel again, you'll notice that between red and green, there is a yellow, and if you go a bit closer towards red the yellow turns to more of an orange. What this means is that if we add some more green to those same tones, the overall colors will start to shift towards an orange.
So we can switch to the green channel now, put a point in the lower midtones again to hold things around normal, and slightly boost the green. Don't boost it all the way to the reds, but about 2/3rds or so to taste.
This puts a little more red/orange-y color into the tones around the skin. You could further adjust this by perhaps including a bit more yellow as well. To do this, I would again put an anchor point in the low mid tones on the blue channel, then slightly drop the blue curve in the upper tones to introduce a bit of yellow.
Remember, we're experimenting here so feel free to try things out as we move along. I may consider the upper tones to be finished at the moment, and now I would want to look at introducing a more blue/teal color into the darker tones.
I can start by boosting a bit of blues in the dark tones. I'm going to use the anchor point I already created, and just push things up a bit.
Now I want to make the darker tones a bit more teal in color. Remember the color wheel - teal is the absence of red - so we will drop down the red channel in the lower tones as well.
And finally to push a very slight magenta into the dark tones as well, I'll push down the green channel a bit.
If I wanted to go a step further, I could also put an anchor point up close to the highest values to keep the brightest parts of the image closer to a white instead of carrying over a color cast from our previous operations.
If your previous operations also darkened the image a bit, you could also now revisit the Value channel, and make modifications there as well. In my case I bumped the midtones of the image just a bit to brighten things up slightly.
Finally to end up at something like this.
Remember - I am exaggerating things here to illustrate a point. Please don't do this to your photos. :)
If you'd like to download the curves file of the results we reached above, get it here:
Orange Teal Hell Color Curves
Orange Teal Hell Color Curves
Remember, think about what the color curves represent in your image to help you achieve your final results. Begin looking at the different tonalities in your image and how you'd like them appear as part of your final vision.
For even more fun - realize that the colors in your images can help to invoke emotional responses in the viewer, and adjust things accordingly. I'll leave it as an exercise for the reader to determine some of the associations between colors and different emotions.
Phew! This might just be the longest post I have ever done here! I feel like I am only just scratching the surface of fun things to talk about on this topic, too. I think I should cut myself off here for the sake of (some sort of) brevity, however.
I will be back soon with further discussion on this topic - especially emulation of some different films as well as some well known (and often overused) processes (*cough* Cross Process *cough*). I also promise some better examples and more subtle applications in my next post.
In the meantime, have a read about emulating film types:
Petteri Sulonen - Simulating Film Effects with Curves
I have been absolutely in love with his Portra film emulation color curves for anything with a human being in it.
As always, I welcome any feedback or thoughts in the comments!

































Once again, great stuff, Pat. Should I be able to download that curves file and put it in the curves folder in GIMP? I'm trying that, but then it doesn't show up in the list. Thanks for posting this!
ReplyDeleteIn the curves dialog there is a button to the right of the "+" next to the "Presets:" spinner.
DeleteClick on that, and there should be an option to "Import settings from File..."
Click that, and navigate to the curve file you downloaded.
This will load up the curve settings in that file.
To make it a permanent part of the "Presets:" list, you then have to hit the "+" to "Add Settings to Favorites" - then give it a name.
Hopefully this helps?
Hello,
DeleteI'm having trouble with importing curves too. I have a batch of them I'd like to import, so I can just pick them in the presets list. But it seems I have to load each curve one by one, and then save them as presets.
Is there a more convenient way to load several curves and list them as presets at once ?
If there is a way to import many curve definitions at once, I haven't found it (to be fair, I haven't looked super hard, either...).
DeleteI'll investigate and post back with my results.
Perfect, thank you! It's a beautiful curve!
ReplyDeleteYou're welcome, though I would personally not use that curve for much of anything other than illustration. Check back in a bit when I get a chance to walk through some nicer, subtler curves. :)
Deletea beautiful curve. now you are sending me back to read up color theory. thanks for this wonderful tutorial. i have been using levels before although i know curves was better but was reluctant to take the learning curve by the horn. thanks for your wonderful help. i wish this would be placed amongst the unforgettable gimp archives at the gimp site.
ReplyDeleteVery good article, now I finally know what is the purpose of those curves. Congratulations!
ReplyDeleteI use Curves frequently but I've never really had a full grasp of them. The main thing I will take away from this, indeed, will be the image you emphasized. Thank you.
ReplyDeleteThis is very helpful to me. Thank you very much!
ReplyDeleteYou are very welcome, glad it's been helpful! :)
DeleteThis is a wonderful run-through Patrick...many thanks indeed for putting the effort and time into it!
ReplyDeleteExcellent! All this is very useful to know. And made very easy to understand.
ReplyDeleteHi Pat, how did you get the GIMP to show curves for all channels at the same time? Tried googling and looking into the options, but couldn't find anything. I'm on 2.6.12 and it only displays the curve for the channel I'm currently editing. I'd sell my own grandma to be able to see all the curves at once!
ReplyDeleteWow, props. Bookmarked.
ReplyDeleteI'm extremely helped by this article! Thanks!
ReplyDelete"Notice a spike in the high values on the right, and a small gap at the brightest values." Actually no, I don't notice any of this, because you did not explain what the histogram represented or how to read it. An oversight that makes what follows useless to those who don't already know, in my opinion.
ReplyDeleteI'm off to find a real explanation now.
Did the accompanying diagrams/screenshots and overlays with explanations not suffice?
DeleteVery good! I only knew how use this effect with Photoshop and was searching for a similar effect. Thank for the explanation.
ReplyDelete